
일반 단과 과정
Front-End 및 서버와 데이터 연동 까지 습득하기 위한
단과 과정으로 1:1 상담을 통한 수강생의 수준 및 목적에 맞춰 진행 됩니다.
| *개강일자 | 평일2025-05-12 주말2025-05-17 |
|---|---|
| *교육기간 | 3 ~ 5개월 |
| *수강료 | 상담 후 할인받으세요!방문상담 신청하기 GO ㅡ |
| *수업구성 | 주 5회(월~금) or 주 2회(토~일) |
각 분야 실무 경력을
10년 이상 보유한
베테랑 전문가의 강의
더조은 협력 업체와의
협의를 통한
실무 맞춤형 커리큘럼
다양한 취업연계
시스템을 제공하여
취업률 향상에 이바지
프로젝트 발표회를
통해 자체적인
실력향상 도모
실무자들의 세미나
특강을 통해
핵심적인 정보 제공
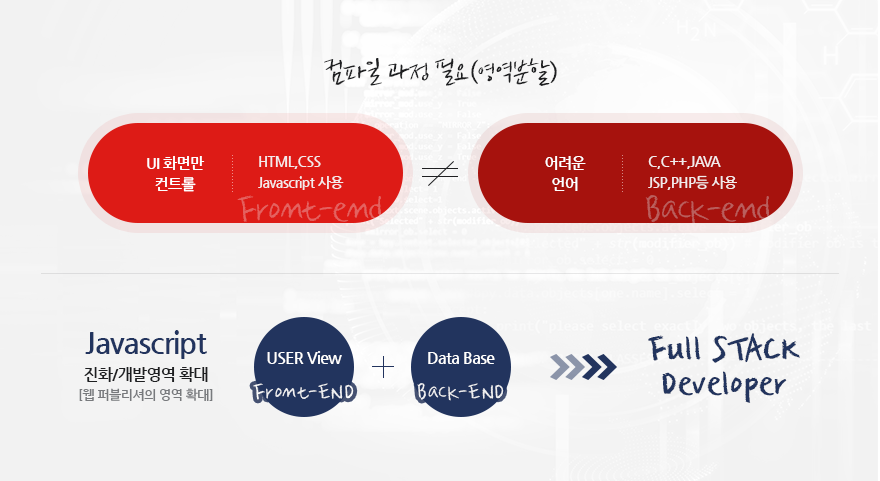
사용자에게 보이는 웹화면인 프론트엔드(Front-End) 영역을 이해하고 설계하는 과정

본 과정은 Front-End의 개발 과정을 익히고 프론트단에서 전달된 데이터나 데이터베이스 입출력을
이해하여 프로그래밍으로 구현하는 기술을 습득하기 위한 고급 단과 코스입니다.

꾸준히 프론트엔드 개발자의 수요가 늘어나는 추세이기 때문에,
이러한 시대 흐름에 맞춰 더조은에서는 실무 역량 강화를 목표로한 프론트엔드개발 과정을 운영하고 있습니다.
위 과정에 대한 문의사항은 1:1상담을 통해 자세히 설명 받으실 수 있으며, 자신에게 맞는 꼭 맞는 커리큘럼 과정을 통해 원하는 취업의 문을 열고 실무적으로 인정받는 전문가가 되세요.
| Step 1 | 프론트엔드개발 기초 입문 | 변수 / 연산자 / 제어문 / 반복문 / 함수 |
|---|---|---|
| Step 1 | 프론트엔드개발 기초 입문 | DOM 요소의 생성, 삽입, 삭제 / DOM 요소의 속성 추가 및 삭제 / DOM 요소의 Style 추가 및 삭제 / DOM 요소를 이용하여 갤러리 리스트 추가 삭제하기 |
| Step 1 | 프론트엔드개발 기초 입문 | banner 제작하기 / setTimeout과 setInterval / jQuery 배너제작 |
| Step 2 | JSON & Ajax 활용과 모바일 | 웹에서 RSS 피드의 XML데이터 찾기 / RSS 피드의 XML분석 / XML데이터를 파싱하여 이미지 리스트 만들기 |
|---|---|---|
| Step 2 | JSON & Ajax 활용과 모바일 | RSS 피드의 XML 데이터를 이용한 움직이는 이미지 갤러리 완성 / 자바스크립트 비동기 방식기술 |
| Step 2 | JSON & Ajax 활용과 모바일 | Ajax 구조의 이해 / Ajax 학습을 위한 서버환경 구축 |
| Step 3 | JSON & Ajax 활용과 모바일 | XML Http Request 객체 / Get 방식의 데이터 요청 / 크로스브라우저 |
|---|---|---|
| Step 3 | JSON & Ajax 활용과 모바일 | post 방식의 데이터요청 / XML 데이터처리 / JSON데이터처리 / Ajax활용예제 |
| Step 3 | JSON & Ajax 활용과 모바일 | 반응형원리 / 모바일 페이지 제작하기 / Ajax와JSON 을 응용한 페이지 제작하기 |
| Step 4 | Angular1,2와 TypeScript | Angular 1과 Angular2의 특징 / Angular 2 생태계와 관련 라이브러리 |
|---|---|---|
| Step 4 | Angular1,2와 TypeScript | TypeScript의 소개와 특징 / TypeScript변수선언 및 배열형 선언 및 매개변수 |
| Step 4 | Angular1,2와 TypeScript | 객체지향프로그래밍(클래스 선언과 사용,클래스 상속,인터페이스,추상클래스) |
| Step 4 | Angular1,2와 TypeScript | 컴포넌트 소개 ,구조 / 컴포넌트 기초실습 / 컴포넌트간 상호작용 |
| Step 4 | Angular1,2와 TypeScript | 자식 엘리먼트의 호출과 탐색 / 컴포넌트 스타일 / 모듈 소개 / 애플리케이션 루트 모듈 |
| Step 5 | Angular1,2와 TypeScript | 특징 모듈 / 라우터 소개/특징 모듈 라우터 / 가드소개 및 서비스기반 로그인 처리 |
|---|---|---|
| Step 5 | Angular1,2와 TypeScript | 의존성 주입 (개요,제공자,객체 주입 방법) / Template (소개,데이터 표시,명령식,삽입식,바인딩) |
| Step 5 | Angular1,2와 TypeScript | 지시자 (선언형 프로그래밍과 지시자, 커스텀지시자,실습) |
| Step 5 | Angular1,2와 TypeScript | 파이프 ( AngularJS 필터와 Angular 2 파이프 비교,내장파이프,커스텀파이프) |
| Step 5 | Angular1,2와 TypeScript | 폼 (폼 소개와 Angular의 폼 검증 방식, 템플릿 주도 검증, 모델 주도 검증 ) / 애니메이션 소개/기초활용 |
| Step 6 | HTTP의 이해 | 프로미스 소개 / RxJS 소개 / Jsonp 요청을 프로미스로 처리 / Jsonp 요청을 RxJS로 처리 |
|---|---|---|
| Step 6 | HTTP의 이해 | HTTP 요청과 응답 처리 / HTTP 모듈 / 메모리 DB 준비 / 프로미스 기반 인물관리 / RxJS 기반 인물관리 |
| Step 6 | MVC패턴을 적용한 프로젝트 실습 | 주제선정, 벤치마킹, 스토리보드 / 요구사항 분석 / 시스템 분석 및 설계 / DB모델링 |
| Step 6 | MVC패턴을 적용한 프로젝트 실습 | 개발환경 설정 / 프로젝트 개발 / 테스트 및 디버깅 작업 / 프로젝트 발표 및 평가 |





입력한 정보가 다를 경우 답변을 받으실 수 없습니다.
기입하신 정보는 문의에 대한 답변 목적외에 다른 용도로 사용되지 않습니다.


